Our Client
Cleveland Clinic is a multi-specialty academic hospital situated in Cleveland that integrates clinical and hospital care with research and education. With a local, national and international clientele, Cleveland Clinic attracts 6.62 million annual patient visits and employs more than 3,000 physicians and scientists to create one of the largest and most respected hospitals in the world. The entire clevelandclinic.org site drives nearly 100 million visits a year.
What They Needed
Cleveland Clinic needed a new design that represented the quality and innovation of the brand while serving both its local and global markets, and that reflected the excellent service the organization provides to customers. As an organization that values research, Cleveland Clinic wanted to approach the design and structure of its new site by first understanding the metrics and goals behind it so all subsequent visual decisions were backed up with data. As the internal content team simultaneously worked to revise and consolidate their vast library of content, they wanted the new site to provide multiple ways for their award-winning content to be surfaced across the site more easily and in a more standardized way.
Strategy
A project is most successful if measurable outcomes are defined at the start.
Through usability testing, audience definition, demographic research, and a review of site traffic, Palantir made the following five core recommendations for the next Cleveland Clinic website:
- Optimize for multiple devices
- Create more accessible pathways to becoming a patient at Cleveland Clinic
- Focus the navigational experience on necessary actions and information
- Optimize content for search and social visibility
- Reduce redundant content where possible
These five goals focused all future design decisions. We could measure success through Key Performance Indicators (KPIs) that could be compared from before and after launch:
- Site conversions. Measured by the number of users filling out an online appointment request, accessing help pages and live chats, going to find a doctor, subscribing to newsletters, and downloads of papers.
- Audience metrics. Measured by sessions per month, page views per session, bounce rates, and exit rates by content type.
We reworked the information architecture with a goal to reorient the focus toward the user in every way — structurally, visually, and with the content itself — and to provide the data to support the reasoning behind the reorientation. Once the testing and research was completed and revealed particular audience pain points, the site was restructured away from the organizational-focus and toward a patient-first focus that offered clear pathways to information.

Design
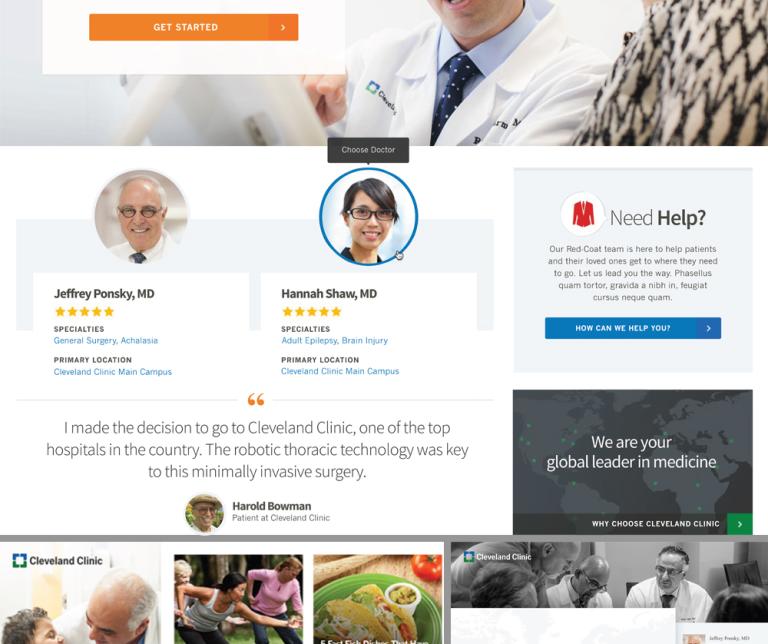
We created a new modular design based on user research and feedback that was meant to be extensible and reusable, while Cleveland Clinic would handle the implementation internally with their Sitecore team and an outside consultant. Informed by the strategy work, wireframes were created to define content prioritization based on Cleveland Clinic’s strategic goal, bringing functionality and design together.
Style tiles explored the visual aspects of the site’s final design. Each style tile acts as a sort of “mood board,” exploring color, typographic combinations, imagery, and other visual elements of the site’s design in order to understand the personality Cleveland Clinic wanted to portray.
From there we created a modular system to provide a distinct yet cohesive approach across the brand, providing autonomy for the main Cleveland Clinic and other related clinics and institutes, as well as allowing for customization as needed. A modular design approach also allowed for alerts, ads, reviews, or events to be publicized in key places throughout the site without disrupting the rest of the content.
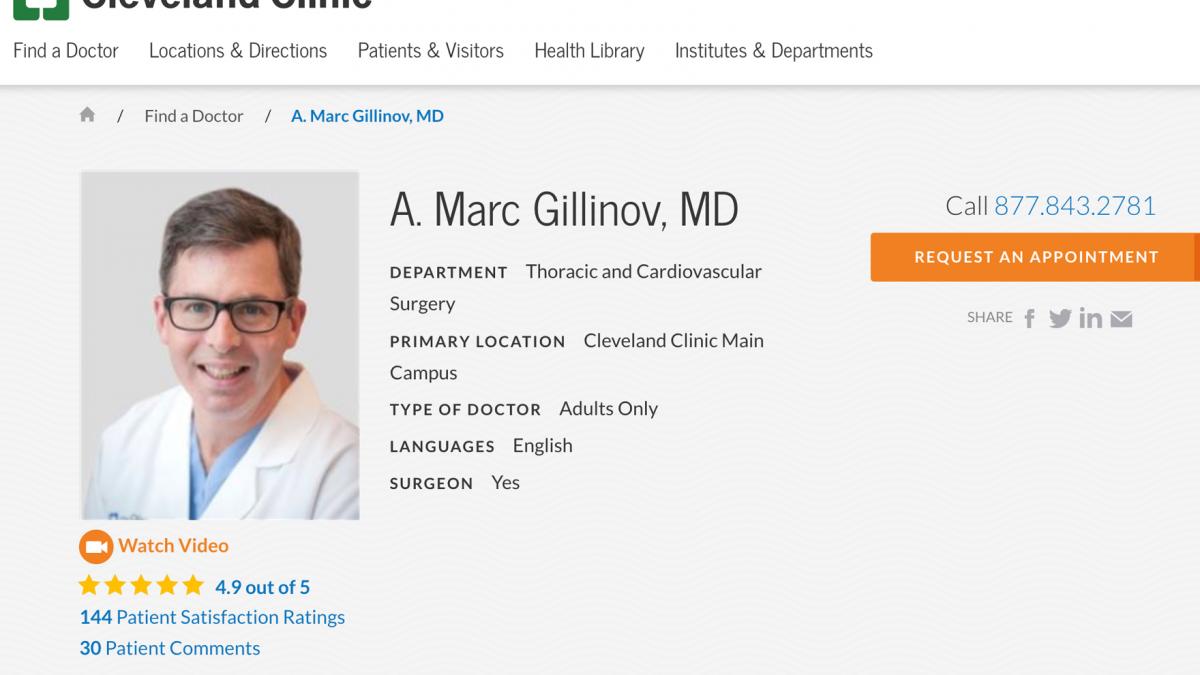
Each page of the site was packed with information. Because the content had been been thoroughly considered, the design team was able to approach the hierarchy and placement of the content in a thoughtful way so that the design never made the information appear overwhelming. Particular attention was given to health information pages and doctor biographies, since the reorganization of the content itself had an impact on the architecture.

New physician bio on the redesigned site with improved hierarchy and cleaner navigation.
Style Guide
Templates and pages were built in HTML/CSS as a working prototype, with all code meeting WCAG accessibility standards of AA grade or higher. All templates, typography, and modular components were consolidated in a comprehensive style guide, which provided detailed documentation for the Cleveland Clinic development team as well as recommendations on how to maintain and improve the code optimization during development. This style guide created a solid foundation for an easier hand-off, and allowed for a smooth transition into the build phase.
Palantir handed us an organized style guide package of designs and code that we could take and move forward for development. Additionally, we were able to adapt the style guide for internal needs that are more stylistic without altering Palantir’s designs. Our team didn’t have to worry about the technical side [of the style guide code], it just worked.
Summary: It’s About the Users
Success comes from understanding user needs.
For Cleveland Clinic, Palantir led a user-centered strategy and design engagement to create a modular and responsive design that could expand with the organization over time. The design system was backed by user research along every step of creation, allowing the client’s internal team to build the site with confidence during development.
Palantir brought clarity and a first-class customer service experience to the website to help patients connect with Cleveland Clinic and its information. The result was a site that translated the vision of the stakeholders into an actionable implementation roadmap, creating an easy-to-use digital experience that improves the health care experience for all.
The Cleveland Clinic was one of only two healthcare websites to garner a Platinum Award from the eHealthcare Leadership Awards out of 54 sites receiving recognition in the “Best Overall Internet Site” category (the other winner being Mayo Clinic).
