Gerald R. Ford School of Public Policy
Increasing impact for the public good
Furthering community for multiple audiences
Gerald R. Ford School of Public Policy
The Ford School inspires and prepares diverse leaders grounded in service, conducts transformational research, and collaborates on evidence-based policymaking to take on our communities’ and our world’s most pressing challenges.
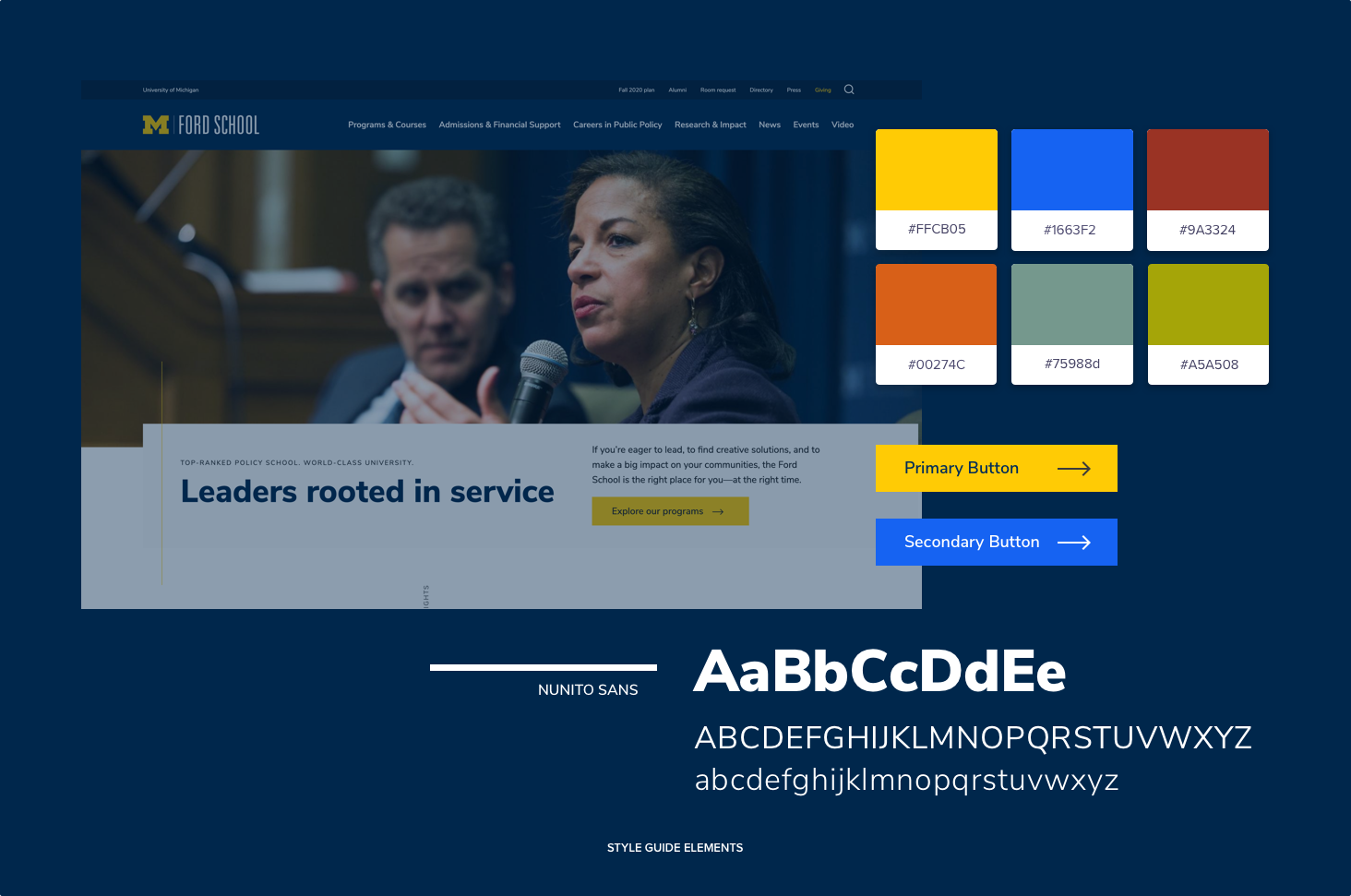
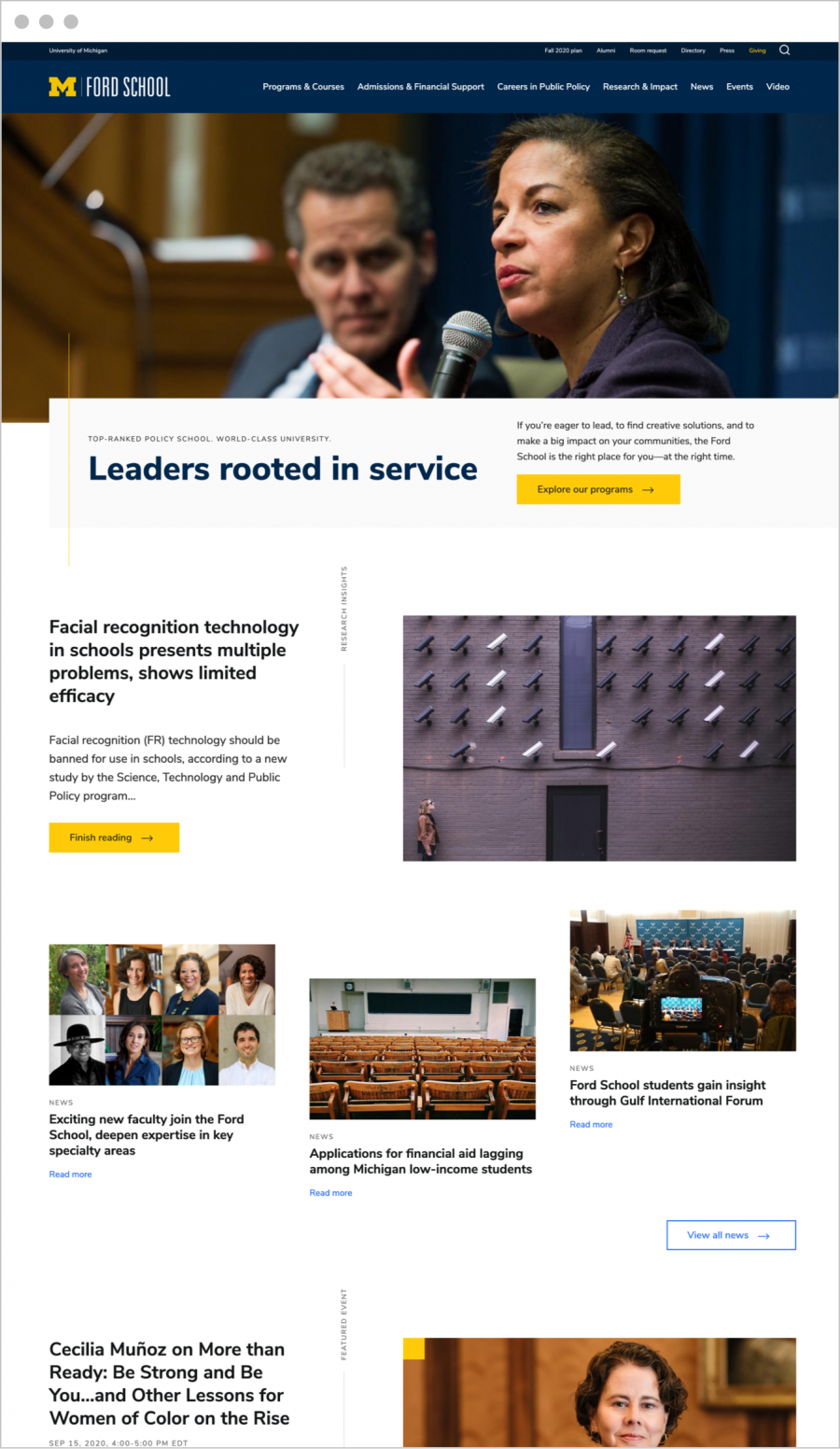
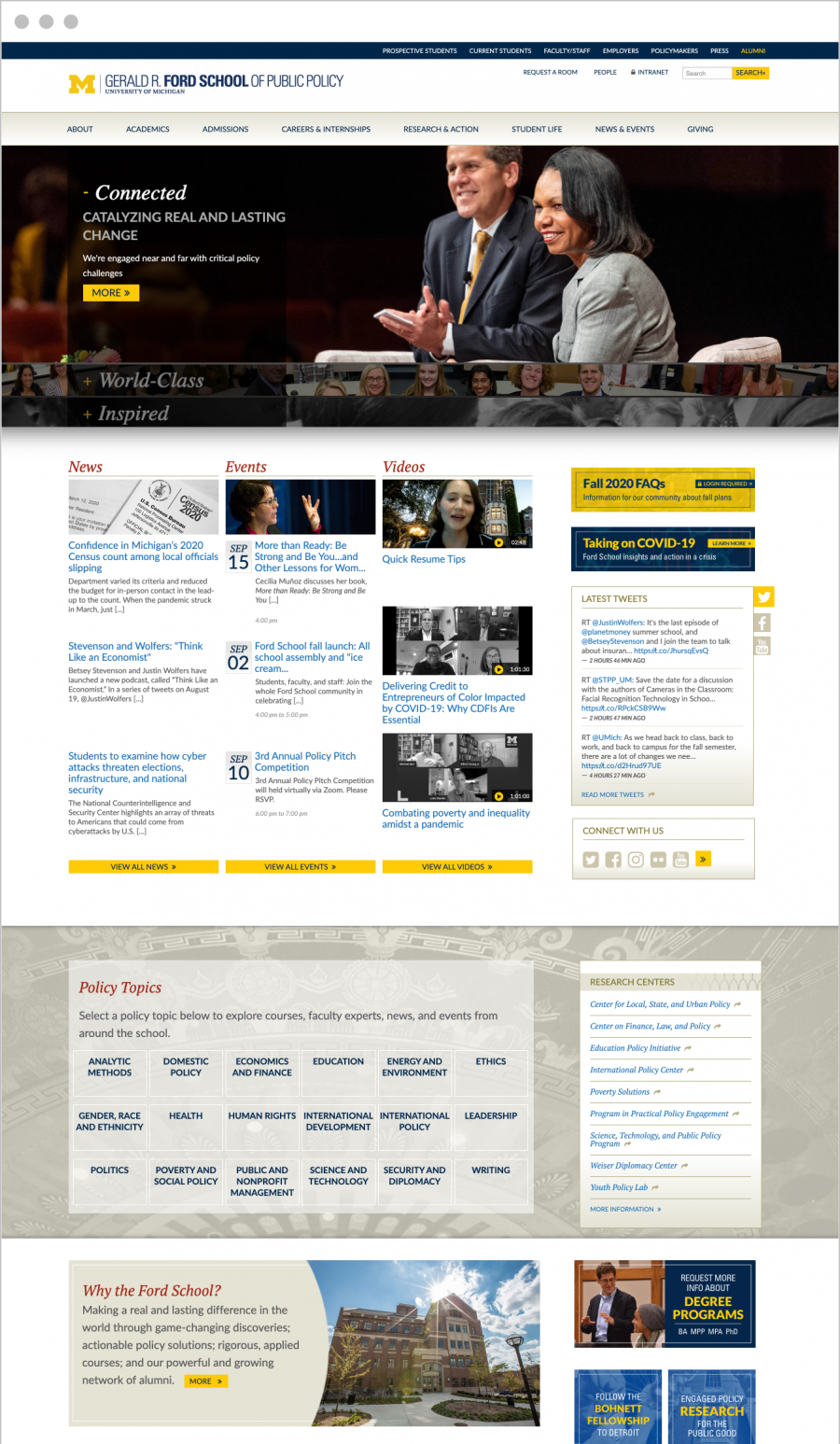
Visit the siteThe Ford School at the University of Michigan engaged Palantir to make their site more welcoming to prospective students. This primary aim leveraged the strong visual brand identity of the University and improved the user experience, internal and external, through the upgrade of the content management system from Drupal 7 to Drupal 8.
Approach
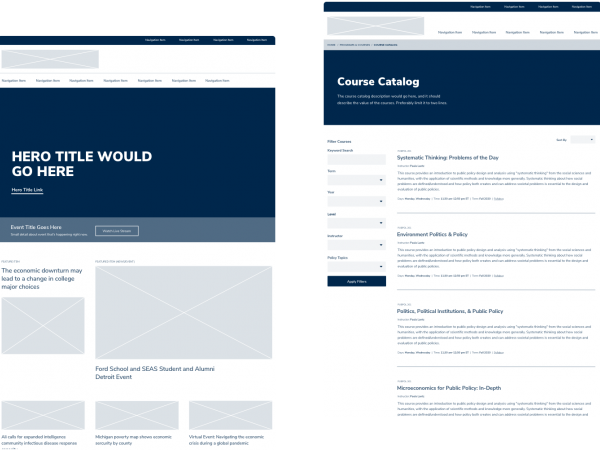
Design and migrate content concurrently to meet a tight timeline.
Impact
Fully redesigned site that the client can scale and maintain.
The Situation


Migration
Design