Chicago Housing Authority
Improving Vital Services with Data-Informed Design
A site modernization to support residents

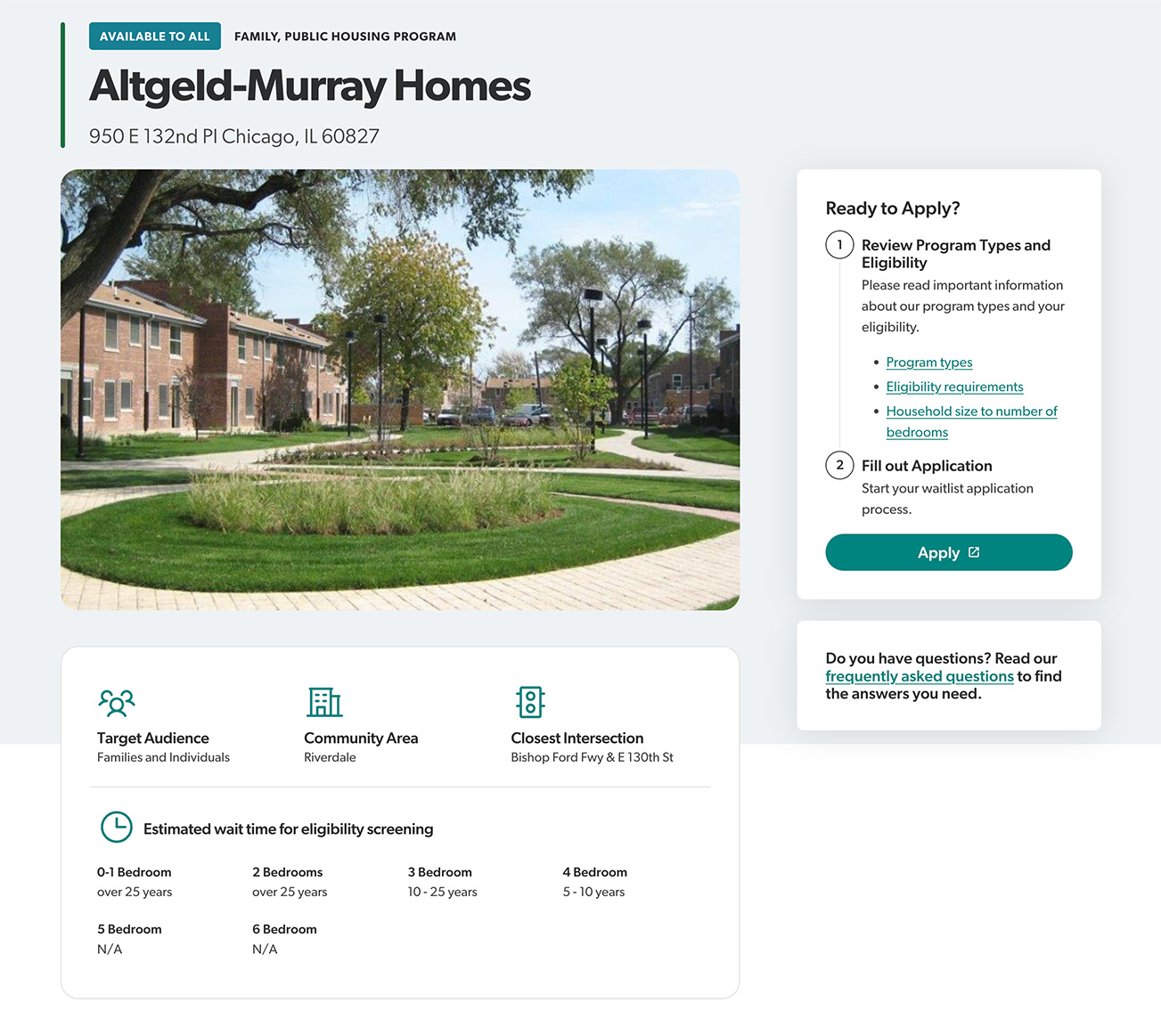
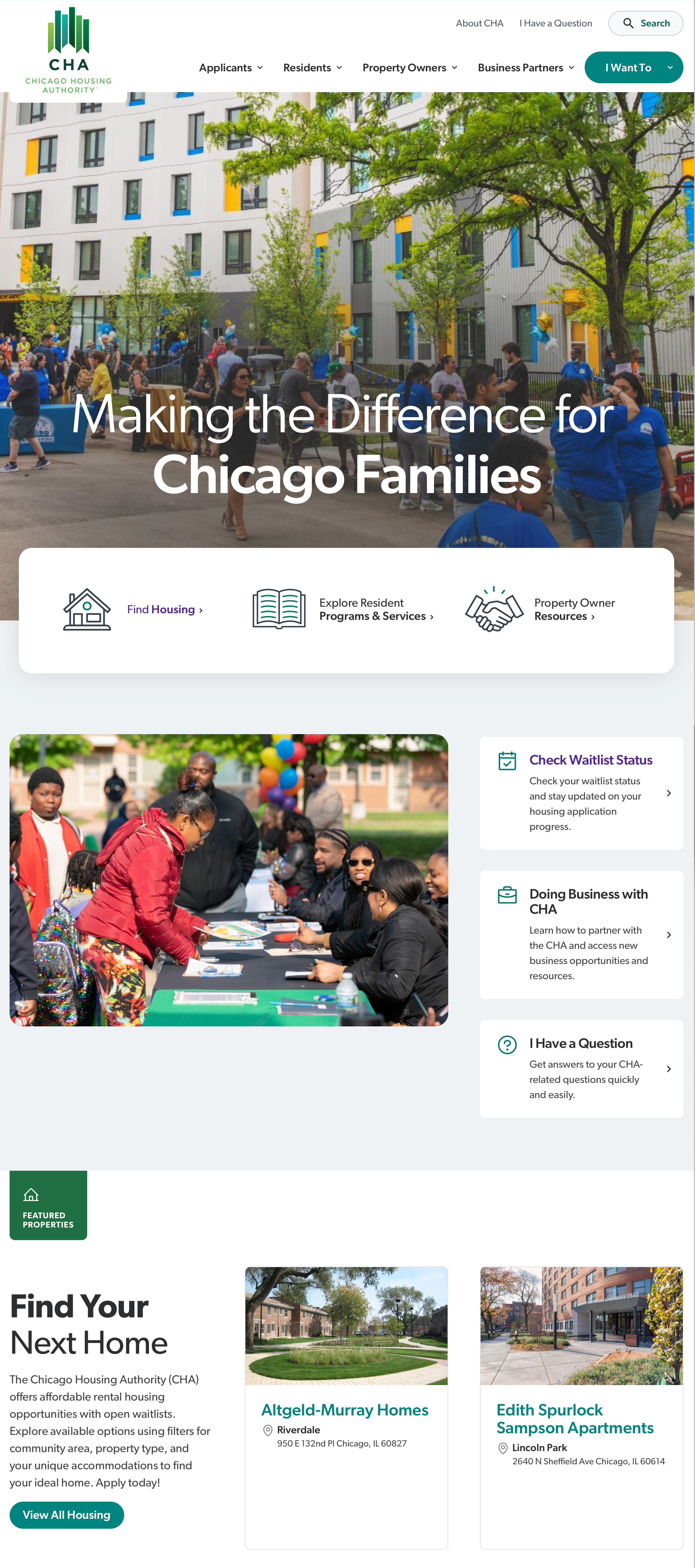
The Chicago Housing Authority (CHA) provides affordable housing to over 65,000 households in the Chicago area. The CHA website is the digital portal for this vital work, offering information, points of contact, and a digital application interface for those seeking affordable housing options.
Visit the siteWhen CHA was looking to update its website, they had a clear ultimate goal in mind: to make applying for housing as easy as possible. They wanted the website to empower the citizens of Chicago to self-serve: to find readily accessible information about the CHA’s services and housing. They selected Palantir.net as their partner to audit their current presence, conduct in-depth user research and testing, and build a new Drupal 10 site that was crisp, accessible, and intuitive.
In terms of ease of use, their old Drupal 7 website had room for improvement. “It was information overload,” said Syed Aqueel, a Senior Business Solutions Analyst and Project Manager of CHA. “It just wasn’t really intuitive.” Mega-menus and hundreds of obsolete or inaccessible documents made site navigation challenging. A patchwork of content structures, content pitched at different reading levels, and duplicated property data also contributed to an inconsistent user experience across the site.
They also wanted a new look and feel, capitalizing on imagery and visual branding they were using in their offline marketing materials. Beyond the design, they were also looking for a backend that empowered the internal team to handle governance and site updates independently in the future.
CHA decided to partner with external consultants to leverage expertise in conducting user interviews and testing, and use the findings as a basis for development and design. After considering multiple options, they selected us to help build a digital presence that the citizens of Chicago could trust.
We’re a government agency— meaning our processes can get bureaucratic. But Palantir knew how to guide us along, make decisions, and keep moving forward.
A multi-faceted approach to understanding site visitors’ needs

Sustainable, accessible, and repeatable design
Looking to the future