Design Strategy: Integrating Design Thinking into Business and Innovation
Strategy-driven design helps create a common language for project teams and clients to discuss design decisions.

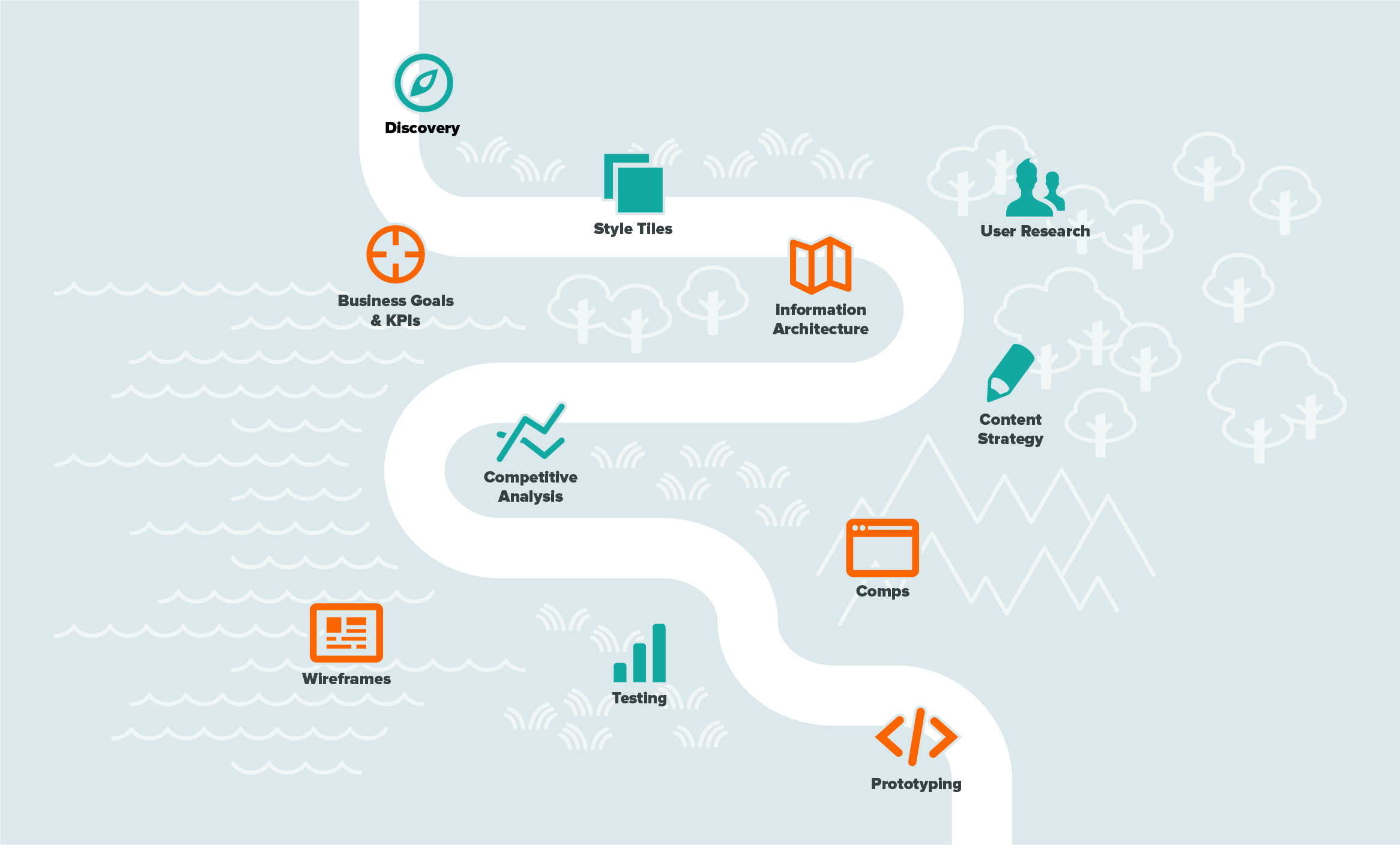
Strategy-driven design is a process that is heavily informed by the research and goals established during the strategy phase of a project. At Palantir, our design and strategy teams work together closely. I’ll be using this post to talk about how different strategic deliverables help to inform the design process and keep it on track throughout the project.
Creating a Common Language
The biggest benefit of strategy-driven design is the creation of a common language for the design team, the strategy team, and the client to discuss design decisions. This benefit extends into each step of the process.
Many non-designers have trouble talking about and providing feedback on design. I’ve had experiences where I get feedback like “the blue isn’t working, so I think we should use orange more,” or “the image at the top is too small, let’s make it bigger.” Though this type of feedback isn’t all that bad, it could be more effective. The reasoning behind the feedback isn’t clear, and it lacks a relationship to the user experience.
By using the strategic deliverables as a benchmark, we can reframe the feedback in a way that keeps the goals and user experience in mind. Instead a client might say “The blue on this button does not have enough emphasis, and since this CTA is one of our primary KPIs, we should explore alternative colors to improve its hierarchy on the page.” You can see how the core meaning of the feedback didn’t really change, but the conversation around that feedback has been reframed to be goal-oriented and problem based.
When we have a common language, communicating is easier and the reasoning behind design decisions becomes clearer to a client. This results in clients being more confident in the design decision and also gives them language and reasoning when presenting them to their stakeholders.
Strategic Deliverables’ Relationship to Design
Competitive Analysis
Competitive Analysis involves looking at an industry’s competitive landscape and determining what your website is doing well and where there is room for improvement. Basically, this piece of strategy is about sizing up the competition and figuring out how to surpass them.
Though the competitive analysis does not directly affect the design process, it can help us to understand an industry’s best practices and standards. We can compare our designs to what already exists and find unique ways to improve our user experience and the overall brand impressions from that experience.
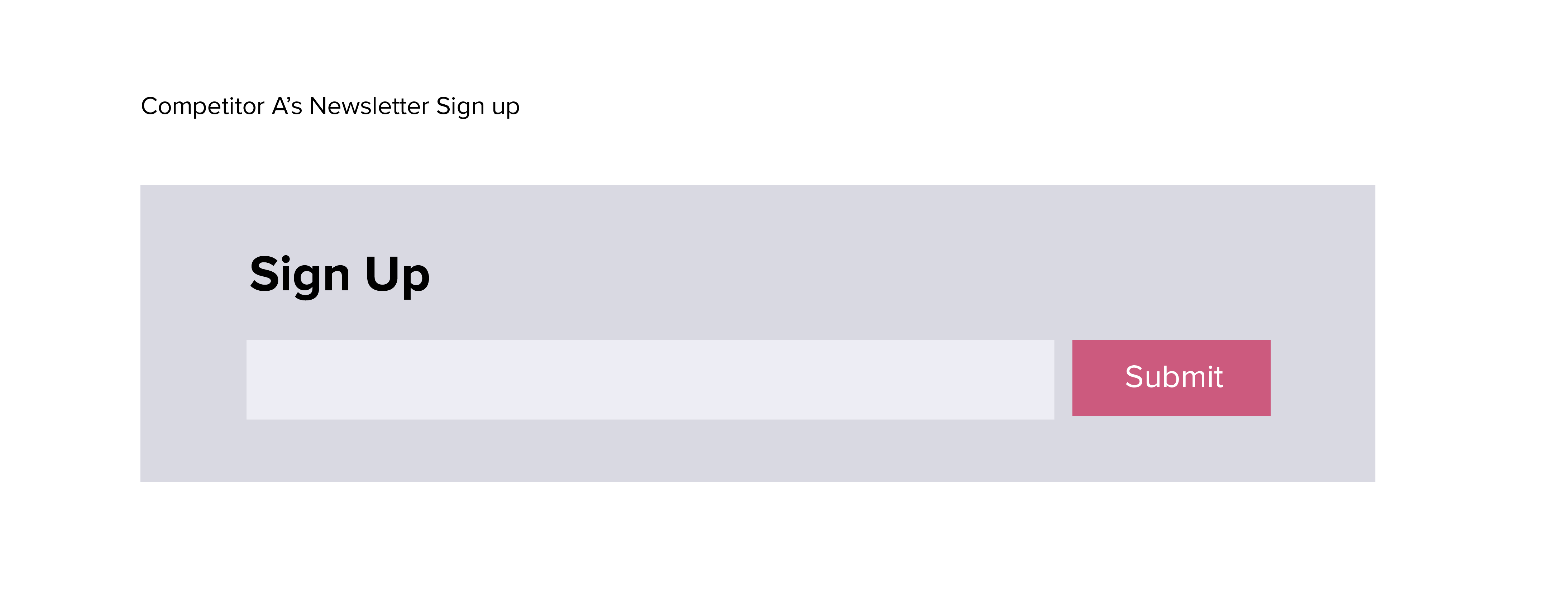
For example, Competitor A’s site also has a newsletter signup pathway. As we navigate through it with the mindset of a user, we can uncover areas of improvement. For example, their form element doesn’t tell you what information it is looking for, and they do not have any descriptive information about what you are signing up for. By navigating through this process on our competitor’s site, we can gain a lot of insightful ideas to improve the user experience on our own site.

Business Goals and KPIs
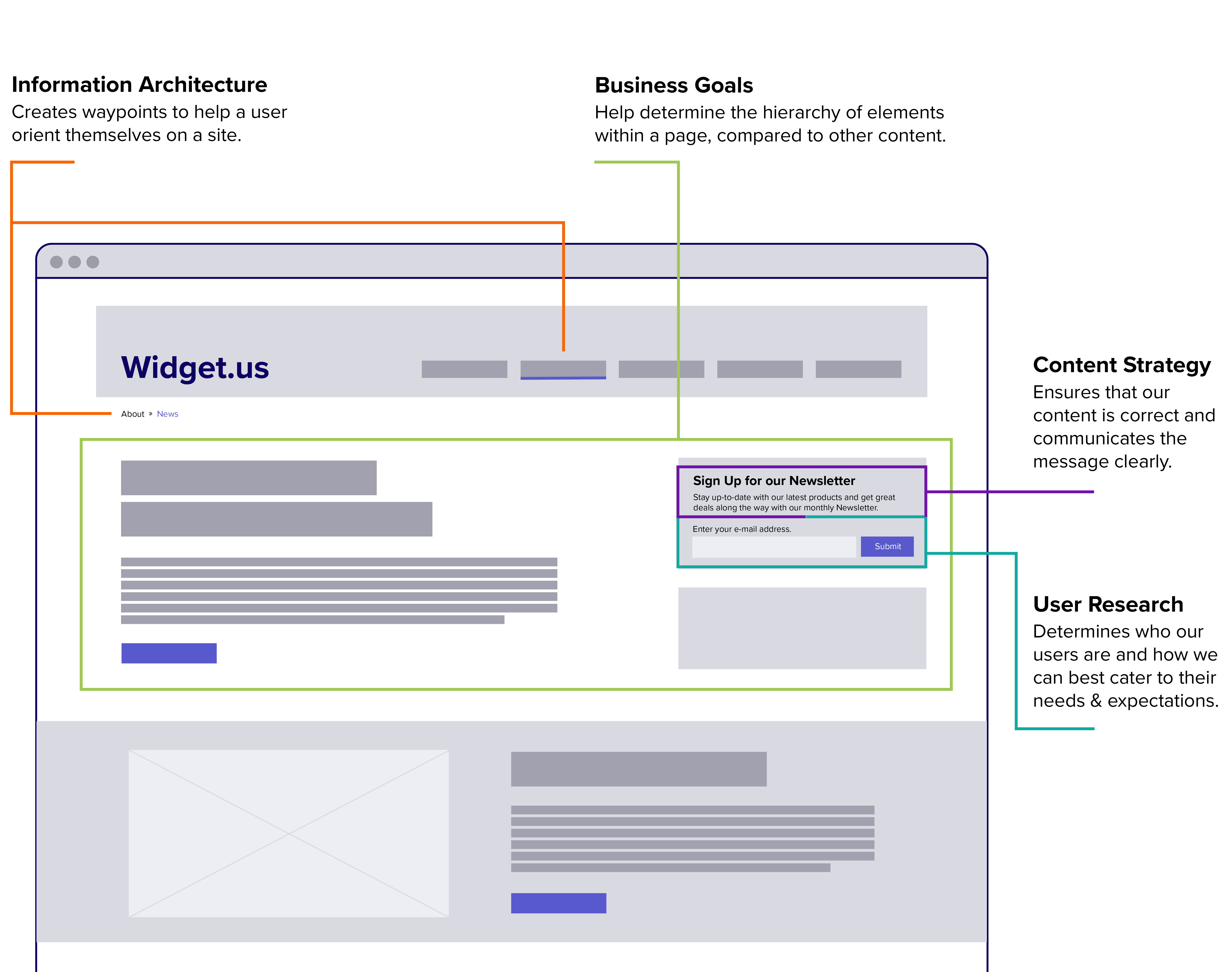
The business goals and KPIs (Key Performance Indicators) of a project are the guiding light of the design phase. As we work through each part of the design process, we look at the goals as our design targets. Through the design, we want to ensure that we help set the project up to accomplish those goals.
For example, a site goal could be to increase newsletter sign-ups, and a KPI might be to increase them by 25%. So as we move through the design process, we consider the sign up form’s placement on a page as well as the style decisions that give it the appropriate hierarchy and visual weight, like color and size.
In addition to the site wide goals, each section of the site may also have its own unique goals. Part of the design and strategy collaboration process includes balancing these section specific goals with the project goals. The design helps to guide the user through each section of the site, ensuring that the section’s goals are understandable and navigable, and that the site goals are visible, without being overpowering.
User Research
User research builds on the existing KPIs and explores how and why a user explores the site. Empathy mapping provides insight into the feelings, thoughts, and actions of a user as they try to accomplish their goals. Personas then define the types of users at a high level by focusing on their specific needs, motivations, and limitations. User journeys combine this information to plan an improved pathway to help users more easily accomplish their goals on a site.
It is the designer’s job to help realize these goals and translate them into a clear and usable interface that meets the needs of individual users. By using hierarchy, color, clear indicators, and subtle animations, design can help guide users through the site without getting in the way and slowing them down. We begin to consider accessibility and functional needs. With the user journey as the direction, we can visualize how a user gets from point a to point b and where they may need to stop, or get help, along the way.
To continue our “newsletter sign-ups” example, this step involves ensuring that the placement of the signup form is in a location that makes sense, but doesn’t interfere with the other content on that page. It also means ensuring that users know where the submit button is and what information goes into the inputs by using appropriate labels. We can also begin considering different user needs. For example, a visually impaired user may need higher contrast levels or may need to navigate the signup form using their keyboard.
Content Strategy
The content audit looks at existing content, and the content type definition begins to define what content will be used on the site and how and where it will be used. Design uses this definition to plan components and templates. Without the content, there would be nothing to design and there would be nothing of value for a user. Content is really key.
A lot of people think good design can compensate for poor content, but that isn’t true. Content and design are like a pair of dancers, if only one is good, then the act is mediocre at best. If both are good, however, then the act is a beautiful work of art that communicates its message clearly and seamlessly to the audience. Good design cannot compensate for poor content, and you cannot have a great design without great, well thought out, and consistent content.
Once you have a good content plan the design can begin to form the structure and the hierarchy of that content. The strategy helps to inform how and where the content is connected, and the design works to tie those threads together with clear, navigable pathways.
For our newsletter example, this means first determining which content pathways lead to the newsletter signup form, and how important that form is compared to other content within that content type. On a news or blog article page, that form may be more relevant than on a contributor’s biography page. Additionally, the content strategy helps articulate the language around the form itself, defining the title and description blocks.
Information Architecture
If the User Journey is the direction from point “A” to point “B”, then the Information Architecture is the map. When it comes to integrating the IA into the design, the work is a lot more literal than the other examples. It involves creating waypoints that help users know where they are and how to navigate.
This involves things like clear labeling of “you are here” type information, such as bread crumbs or section headers. It can also entail active states on the navigation to show “you are in this section”. However, there are multiple pathways to get to point “B”. We can’t always tell where a user came from on the site or if they even landed there from the site at all. This means that each page has a goal of informing the user of where they currently are, as well as showing them other routes that they can take to get around. Having a clear navigation with understandable labels goes a long way. Design works to ensure that these are discoverable and usable.
To go back to our newsletter example, this would mean having a clear path to the newsletter signup in the navigation and surfacing alternative navigation pathways through the rest of the site.

Goal Setting and Testing
Above, I talked about how each individual deliverable impacts the design process. As a whole, these deliverables give the design process clear objectives, benchmarks, and a common language for discussing design decisions. This process helps to marry the strategic goals with the design goals of a project.
Oftentimes, design goals are not very rigid or specific. For example, a design-based goal might be to improve the brand presence on a site. This goal has a wide range of acceptable solutions and can be very hard to test in a meaningful way. By leveraging the strategic goals, we can set more specific design goals that directly tie into the project KPIs. These hybrid goals are much easier to test with an end user and lend themselves to the creation of benchmarks that the site can be tested against in the future.
The Wrap-Up
In my experience, when we do not have strategic goals, the design process can become frustrating, extended, and a bit detached from the overall process. Since there is no common language, it becomes harder and more frustrating to resolve design feedback in a meaningful and productive way. When we have that common language, communicating is easier and the reasoning behind design decisions becomes clearer to a client.
Additionally without clear project goals, it is also a lot harder to determine when a design is “finished” as there is a real lack of measurement. Oftentimes, clients will continue to iterate because they do not feel it is “quite right”, and are feeling a lot of pressure to be successful with large projects. With the goals in mind, we can look at a design and say “This is accomplishing this goal”, and we can test that statement. This gives clients a lot more confidence in the design deliverables as well as a platform for talking to their stakeholders about design decisions.
By leveraging the strategy deliverables in the design process, our final product is goal-oriented with a focus on the user experience. Ultimately, this creates a better final product for both the client and their users.

We want to make your project a success.

